NScripterの実行されている環境を知る方法
大概の人は、NScripterでゲームを作るとき、実行環境としてNScripterのみを想定しているのだと思う(当たり前だ)。 しかし、例えば同人ゲームなどで、NScripterの互換環境であるONScripterも サポートしようとすると、NScripterとONScripterで処理を分けたくなることがあるかもしれない(NScripterでしか実装されていない機能を使うときとか)。 そんなときどのようにして実行環境を調べればいいのかについて解説する。
結論から言ってしまうと、getreg命令を使えば良い。これは、レジストリの値を取得する命令だが、ONScripterは疑似的にこの機能を実現するために、一定の書式で書かれた「registry.txt」を読み込む機能を実装している。つまり、戻ってきた値によってNScripterで実行されているのか、それともONScripterで実行されているのかを知ることができるというわけだ。
registry.txt
[software\divertissement\shitootome] "exec mode"="ONScripter"
00.txt(部分)
;実行しているシステムを調べる getreg $0,"software\divertissement\shitootome","exec mode" if $0="ONScripter" mov $0,"ONScripter" ;ONScripterの時 if $0="" mov $0,"NScripter " ;NScipterの時 lsp 0,":s/20,20,4;#000000実行中の環境:"+$0,0,0
なお、このままだとgetreg命令を解さない、ONScripter以外の互換環境もNScripterと判別されてしまうので、
より確実にNScripterのみを判別したい場合には、インストール時にレジストリに値を書き込んでおけばよい。
Tagged as: NScripter, development
「タブを隠す」メニューを追加するuserChrome.jsスクリプト
他人に見られたくないサイトを見ているようなときに使えるかも?
隠されたタブは、タブバーからは見えなくなるので、タブ一覧のメニューから選択するようにして下さい。 また、隠されたタブを選択している状態で、「Show Selected Tab」を実行すると、普通のタブに戻ります。
Tagged as: Product, development, JavaScript, userChrome.js
adblock#.uc.js
匿名で開発していたものも公開することにした。これはそのうちの一つ。
個人的に、Adblock Plusとかが重かったので、非力なPCでもそれなりのスピードで動くようにすることを目指して開発した。 詳しい使い方などは、Read Me.txtを見ていただければ分かると思う。Tagged as: Product, development, JavaScript, userChrome.js, Firefox, adblock
Mail.appからThunderbirdに乗り換えた
今までずっとMacに付属のMail.appを使い続けてきたのだけれど、egbridgeとの相性が良くないのかメールを書いている時に頻繁にフリーズするようになったので、Latest topics > POPからThunderbird + Gmail + IMAPに乗り換えたい - outsider reflexを参考にしつつ、一念発起してThunderbirdに乗り換えてみた。
以前にPOPだったのをIMAPにこれまた重い腰を上げて移行していたので、データの移行にはたいして手間はかからなかった。IMAP最強。なので、以下、ThunderbirdをMail.appっぽい使用感にするために四苦八苦した記録を書くことにする。
まず、アカウントの設定について。
- Thunderbird 3になってMail.appからの移行がデフォルトでできるようになったと聞いていたので期待して、ツール > 設定とデータを読み込む... を実行したのだけれど、メールのデータが読み込まれただけで、設定その他はスルーされてしまった。なので、結局手動で「アカウント設定」から全部登録した。ただ、Mail 2.x(未だにTigerを使っているのでこれを使い続けてる)と違って、メールアドレスを入力すると自動で適切な送受信用サーバーを設定してくれるので、かなり楽。
- 新着メールの更新間隔を1分に設定。なぜ1分かというと、Mail.appで設定できる最短時間だったから。Thunderbirdは間隔を手入力できるので、Mail.appよりも細かく設定できてよさそう。
- 「HTML形式でメッセージを編集する」のチェックを外す。こうしないと相手にHTML形式のメールを送信してしまうことになる。
- 「キャレットの初期状態」を「引用部の上」に、「署名を挿入する位置」を「返信部の下(引用部の上)」に設定する。
- Gmailを使う場合、迷惑メールと判断されたメッセージを[Gmail]/迷惑メールに移動するよう設定しておかないと、統合フォルダモードで表示した時に迷惑メールボックスが2つ表示されてしまう。
次に、外観を設定する。
- about:configで、
mailnews.default_sort_orderを2にする。こうすると、いちいち新しいフォルダを作った時なんかに、メールの並び順をデフォルトの日付が古い順なのを新しい順に直さなくて済む。 - 左ペイン右上の矢印をクリックして、フォルダの表示を「統合フォルダ」にする。こうすると、送信済メッセージフォルダが統合されない以外は、ほぼMail.appと変わらない表示となる。
- 「差出人」「件名」などを、ドラッグして並び順を変える。ドラッグ中に何も表示されない(半透明で描画されたりしない)から、ちゃんとドラッグできてるのか不安になるけど大丈夫。
- 環境設定で、フォントの大きさを13に変更。また、プレーンテキストを等幅フォントで表示しないようにする。こうすることで、Mail.app並のフォントの大きさで、きれいなヒラギノフォントを味わうことができるようになる。
最後に、アドオンをインストールする。
- Firefoxと違って、アドオンのインストールの仕方にちょっと癖がある。アドオンマネージャを開いて、そこにxpiファイルまたはxpiファイルへのリンクをD&DすればOK。メールが表示されているウィンドウにD&Dしても何も起きない。
- なぜか
extensions.checkCompatibilityを設定してもうまく動かないので、とりあえずNightly Tester Toolsをインストール。 - Mail.appと違ってThunderbirdの署名機能は、メールアドレス一つにつき一つしか設定できないので、Signature Switchを導入。一つの署名ごとにテキストファイルを作らないといけないのが面倒なのと、Mail.appのように送信元メールアドレスに応じて自動で署名を挿入するのができない(送信先メールアドレスにならできる)のが多少不便だけど、それでもデフォルトよりはまし。
- プライベート用と対外用の2つのアドレスを使い分けてるのだが、違うほうのアドレスで送信しそうになったことが結構あるので、Identity Chooserをインストール。新規メールを作成する時にどのアドレスで作成するか選べる他、アドレスごとに作成画面の色分けをしてくれる。
2日間使ってみた印象としては、Mail.appよりもかなり使いやすい。もっと早く移行すればよかった。
NScripterでロード時にエフェクトつけたりする方法
NScripterで、ロード時に何かをやる方法といったらloadgosub命令だと思う。でも、ロード中に「Now Loading...」みたいなのを出したかったり、ロードし終わった時にエフェクトをつけて画面を表示したいということになると、loadgosub命令だけではうまくいかない。
NScripterはセーブデータをロードする時、完全に読み込み終わるまでの間NScripter側で保存しておいたセーブ時の画面を暫定的に表示する。つまり、セーブポイントが作成された時の画面が、「Now Loading...」となっている画面だったり真っ暗な画面だったりすればよい。
ここで問題なのは、どうやって(ユーザーに画面を見せることなく)その画面の状態でセーブポイントを作成するかである。以下、シスカマ済で、
pretextgosub *pretext_lb loadgosub *onload autosaveoff
さて、まず一番最初に思いつくのは、セーブするサブルーチンで画像を表示し、savepointするという方法である。
*show_save_display lsp 0,%nowloading_bg,0,0 ;※ savepoint csp 0 ;残りの処理
しかし、実はこれではロードした時に※の部分でロードされてしまい、うまくいかない。じゃあどうやるのかというと、*pretext_lbの中でやる。
*pretext_lb amsp %nowloading_bg,0,0 savepoint ;◆ amsp %nowloading_bg,1000,0 ;残りの処理
こうすることで、NScripterによる表示文頭の自動savepoint → ◆でのsavepoint → 自動saveoffとなり、うまくロード画面が表示された状態ををセーブポイントにすることができる。実は、この*pretext_lbの中でのsavepointをやるためにautosaveoffしていて、autosaveoffしていないと*pretext_lbの中でうまくセーブポイントを作ることができず、失敗する。
また、lspやvspを使ってロード画面の表示をコントロールすると画面の再描画が起こり、画面がちらついてしまうため、再描画を起こさないamspを使って画面外へと移動させることで非表示にしている。
これでロード中に任意の画像を表示できるようになったので、あとは*onloadのなかで%nowloading_bgを好きなようにいじくり回せば完成。
Tagged as: development, nscripter
NScripterのloadgameではまった
ONScripterでは全く問題なかったのだが、NScripterでセーブ/ロードを繰り返すと、表示がおかしくなるというバグに遭遇した(画像1,画像2)。発生条件がランダムで、どう直したらいいのやらと試行錯誤していたら、どうやらセーブ時に変な状態でセーブされるせいで、ロードした時におかしくなるらしいということが分かった(何でこんな簡単なことが思いつかなかったのだろう・・・)。
というわけで、define節にautosaveoffを追加したらすんなり直った。高速化のためということでsaveon/saveoffを繰り返してたらどこかでおかしくなっていたらしい。当たり前といえば当たり前だけれども、セーブ/ロード関連でバグが発生している時は、saveon/offがおかしいのが原因ということがしばしばあるので(これで引っかかった回数は数知れず)、その度に銘じ直してるはずなのだがそのことを改めて認識させられた昨日4時間でだった。
Tagged as: development, nscripter
サーバー障害でしばらく繋がらなくなっていました
どうやらusamimi.infoのサーバーに大規模な障害があったようで、2〜3日繋がらなかったようです。データは無事なようなので一安心。それにしても個人運営なのに早い復旧で助かります。テスト期間なので今日はこの辺で。
Google・Yahoo・Internet Archiveから情報を削除する方法
移転前のサイトを検索で引っかからないようにしようと思ったので、ついでに削除方法をまとめてみることにした。
Googleに削除してもらうためには、必ずすでに削除してもらいたい部分が削除されている必要がある。具体的には、
- サイト全体、もしくはディレクトリ全体
- robots.txtで、サイト全体もしくはディレクトリ全体をブロックしている
- 1つのページ
- 削除したいページにアクセスした際に、404または410が返る
- robots.txtでクローラーのアクセスがブロックされている
- noindex メタタグでサイトのインデックスがブロックされている
- ページの一部分
- ある語句で検索した時にページがヒットするのを拒否したい時は、その語句をサイト上から削除する必要がある。
ただし、以下の情報のいずれかが掲載されているサイトの場合には、情報が削除されていなくても検索結果から削除される。
- 政府発行の個人識別番号(住基ネット番号とかだろうか?)
- 銀行口座番号またはクレジットカード番号
- 手書きの署名の画像
また、ページをリダイレクトさせている場合、302を返しているとGoogleはリダイレクト前のページを参照し続けるので注意。301を返すようにしたほうが良い。ちなみにmetaタグを用いてリダイレクトさせる場合、下の1行目のように即時にリダイレクトさせていると301に、2行目のように間隔を空けていると302として扱われる。このことはYahoo!も同様である。
<meta http-equiv="Refresh" content="0,http://・・・> <meta http-equiv="Refresh" content="10,http://・・・>
自分で、もしくはサイト管理人に連絡して情報を削除したら、次はGoogleに削除の申請を行う必要がある。自分が管理しているサイトの場合はウェブマスター ツールを使うと良い。ディレクトリごとの削除も申請できるので簡単である。ダッシュボード > サイト設定 > クローラのアクセス > URL の削除 から行える。
自分が管理していないサイトの場合、ウェブページ削除リクエストツールを使う。こちらの場合は、他人のサイトを削除することになるため、審査が厳しめである。削除された場合、少なくとも90日間は検索結果から表示されなくなる。
Yahoo!
Yahoo!の場合は、基本的に自分が管理しているサイトのみ削除することが出来るシステムとなっている。自分が管理している場合には、サイトエクスプローラーから削除することが出来る。管理サイト詳細 > インデックス状況から、「検索結果で非表示」というボタンを押せば完了。無審査で削除が可能である。
一方、他人のサイトの場合は少々厄介で、Googleと同じように簡単に削除を申請できるツールはない。情報を削除してもらった後で、Yahoo!のクローラーがページを再クロールしてもらうのを待つしかない。ただ、個人情報などのやばい情報の場合は、Yahoo!検索の問題となる検索結果に関するご連絡 - 情報提供フォームから連絡すれば削除してもらえる可能性はある。ただ、明確な削除基準が示されていない上、審査結果が分からないため、Googleほどには分かりやすくない。
Internet Archive
Internet Archiveは、robots.txtでアクセスをブロックすれば、過去の全てのページも見れなくなるので、robots.txtを置く/置いてもらうのが最も簡単。何らかの事情で設置できない場合には、info@archive.org宛てにメールを送るしかない。
参考リンク
以下のリンクも参考にして見て下さい。
- Google の検索結果からページやサイトを削除する - ウェブマスター ツール ヘルプ
- 特定のウェブページを検索結果から削除 - インフォセンター - Yahoo!検索
- Yahoo!検索 ヘルプ - 特定の情報やページを検索結果から削除したい
- Internet Archive Contacts
- HTTP ステータス コード - ウェブマスター ツール ヘルプ
- リダイレクトの設定とインデックスに登録されるURL - インフォセンター - Yahoo!検索
- robots.txt ファイルを使用してページをブロックまたは削除する - ウェブマスター ツール ヘルプ
- robots.txtの書き方(保存版) | 海外SEO情報ブログ・メルマガ
- ステータスコードチェッカー
近況報告
新年度になって一息ついたので。といっても1ヶ月ぶりの日記か...もっと頻度を高めたい物だが今年から忙しくなりそうだし。
クラス分けがされたが知り合いが結構いるのでまず一安心。ハズレなのは担任と英語教師くらい。よかったよかった。
備忘録
- 学校の課題で発見したIE向けの対策を導入する。
- 最近作ってるゲームについて書く
- アニメについて(ry
まあまた時間がとれたらおいおいということで。漢検準1級の勉強が終わらないー
IE7の:hoverに関するバグ
ちょっとIE7向けにサイトを作らなければならないことがあって、IE7以上であればli要素への:hoverにも対応しているので、このサイトの左メニューをそのまま流用してみた。
そうしたら、案の定と言うか大きくわけて2つの問題が発生した。今回は、そのうちの1つについていろいろ調べたので、メモ代わりに書いておこうと思う。
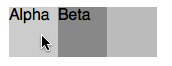
そのバグは、:hover状態に無いサブメニューの外枠だけが表示されるというもの。下のコードをブラウザで表示させ、Alphaの部分にマウスをのせている時、本来であればGammaの部分自体が表示されないはずであるが、IE7では画像のようになぜかGammaの背景が表示されてしまう。

<ul id="menu">
<li>
<a href="#">Alpha</a>
<ul>
<li>
<a href="#">Bata</a>
<ul>
<li><a href="#">Gamma</a></li>
</ul>
</li>
</ul>
</li>
</ul>
/* 装飾関連は省略 */
/* 展開処理 */
#menu li > ul{
width: 12em; /* hasLayoutをtrueに */
display: none;
}
#menu li:hover > ul{
display: block;
}
これは、一度Gammaの部分までカーソルを動かし、そのまま外に動かしてメニューを閉じ、再び一番左のところにカーソルをのせると発生する。どうやらこれはIE7 ghost bugと呼ばれているらしく、IE7:hover ghosts bugなどで紹介されている。
この記事によると、:hover状態ではない要素がhasLayout = trueになっているのが原因らしい。だが、通常状態のときまでhasLayout = falseにしてしまうとそれはそれでメニューが展開できない状態になってしまうので、上のソースの場合、CSSを
/* 展開処理 */
#menu li > ul{
display: none;
}
#menu li:hover > ul{
width: 12em;
display: block;
}
のように、:hoverの時のみhasLayout = trueとなるようにする必要がある。
追記:分かりにくい構成だったので全面的に改稿。(2010/06/27)
平成22年2月22日
2月最初の投稿がこれというのもどうかと思うけど。表題のまんま。次は平成33年3月3日とかかねえ。
暦なんて人間が勝手に決めたものだし、ぞろ目になったからどうというわけでもないし、2月23日と今日がどう違うのかといえばまあ対した違いはないだろうけど、それでもやはり記念切符を売り出したりするらしい。
別に買う人が悪いとか、そういうわけじゃないけどなんだかなあ、と。最近何やってたかについてはまたもうちょっとしたら書く(つもり)。
IEのDOMがおかしい
導入したie6-upgrade-warningが実はうまく動いていなかったので、原因を探っていたら、IEのバグらしきものに遭遇した。
具体的には、以下のような感じ。
var input = document.createElement('input');
input.id = "test_i_1";
input.type = "checkbox";
document.body.appendChild(input); //きちんとチェックボックスが追加される
var input = document.createElement('input');
input.id = "test_i_2";
document.body.appendChild(input);
var i = document.getElementById('test_i_2');
i.type = "checkbox"; //エラーがでる
なぜか、getElementByIdしたやつだとDOMがうまく動かないみたい。ちなみに、i.setAttribute("type", "checkbox")でも
結果は同じだった。
やはりIEのDOMはよく分からん...
Tagged as: development, JavaScript, ie
ie6-upgrade-warningを導入
IE6を使っている人にやんわりアップグレードを勧める8kbの軽量スクリプト『ie6-upgrade-warning』 - IDEA*IDEA ~ 百式管理人のライフハックブログを見て、うちも導入してみることにした。
ただ、私の場合はIEが全般的に嫌いなので全てのバージョンで表示させる方向でw
ところどころ改造しています。オリジナル版からの変更点は以下の通り。
- 表示される文
- ブラウザーの選択肢の中からIEを削除
- 「次から表示しない」機能を追加
- 「閉じる」ボタンを追加
「次から表示しない」機能は一応30日間効果(?)が継続するようにしている。動作した時のスクリーンショット。これで少しはIEを使わない人が増えてくれるといいのだけれど。
トップページ変更
http://nodaguti.usamimi.info/ にアクセスした時に、単純にリダイレクトするのは面白くないと思ったので「サイト入り口」的な感じにしてみた。
なんとなくフォクすけのロゴを置いてみた。ENTERキーをフォクすけに持たせるのに結構苦労し、かなり時間がかかってしまった。慣れない画像編集なんてしないで素直にそのまま置けば良かった...
本当はふぉくす子を住ませたかったんだけど、画力がだいぶ足りなかったw
まあまたそのうちいい画像があったらということで。
IBM ホームページ・ビルダーのインデントが酷い
鳩丸ご意見番 - なぜ BLOCKQUOTE でインデントしてはいけないのかを読んで、昔からあれだけ言われてることだし blockquote を今どきインデントに使ってる人なんているのだろうかと思い、以下のようなCSSをユーザースタイルシートに入れてここ2,3日過ごしてみた。
blockquote[title]:after{
content: "\300E" attr(title) "\300F";
}
blockquote[cite]:after{
content: "(" attr(cite) ")";
}
blockquote[title][cite]:after{
content: "\300E" attr(title) "\300F(" attr(cite) ")";
}
blockquote{
border-left: 4px solid !important;
padding-left: 1em;
margin-left: 1em;
background-color: #ccc !important;
}
blockquote:before{
content: "Quotation: ";
display: block;
font-style: italic;
font-weight: normal;
text-decoration: underline;
}
すると、 漢検1級挑戦記という酷いサイト(別に中身が酷いとかいうわけではなくて、ソースが酷いということ)に遭遇した。
blockquoteを3重にしてインデントしている。よくよくソースを見てみると、
<META name="GENERATOR" content="IBM WebSphere Studio Homepage Builder Version 11.0.3.0 for Windows">
というように書いてある。一条戻橋:漢検準1級合格法も、ホームページビルダーを立ち上げてみよう(ホームページは難しくない)も、IBM WebSphere Studio Homepage Builder だった。
上のホームページビルダー11が発売されたのは2006年12月1日だ(「ホームページ・ビルダー 11」が発売--利便性向上、ポッドキャスト対応に:ニュース - CNET Japan)。
それに対し、blockquoteをインデントに使うなということを指摘した冒頭のサイトは2000年3月23日、手持ちの(株)シーズ『改定新版 HTML ポケットリファレンス』(技術評論社,1998年)にも同じようなことが書いてあるから、少なくとも1998年にはblockquoteは正しく使いましょうということが言われていたことになる。
最近のバージョンで直ってるのかどうかは知らないが、自動でHTMLを生成するならせめてきちんと正しいHTMLを出すくらいのことはして欲しいものだ。
ニコニコ動画 自動再生+α
機能
ニコニコ動画(秋)以降から一般ユーザーでは動画が自動再生されなくなったので、一般ユーザーでも自動的に動画が開始するようにするGreaseMonkeyスクリプト。
userContent.js、UserScriptLoader.uc.jsでも動作確認済。
Tagged as: Product, development, JavaScript, Firefox, Greasemonkey
target疑似クラスで「詳細を表示」
CSS3 の target 疑似クラスで脚注を動的に表示する - lucky bagを見て、さんざん既出かもしれないけど、よく長い説明とかネタバレとかを隠すのに使われる、クリックで「表示」と「非表示」をトグルするのをCSSだけで実現できるんじゃないかと思って実験してみた(1文長い..)
結果から言うと、次のような感じでできた。
現金自動預け払い機(げんきん じどう あずけばらいき/ATM, Automated Teller Machine) は、通常、紙幣(及び硬貨)、通帳、磁気カード等の受入口、支払口を備え、金融機関や貸金業者、現金出納を行う業者の提供するサービスが、顧客自身の操作によって取引できる機械を指す。
元々は都市銀行の店舗に設置され、普通預貯金の預け払いに用いられ出したが、今日、金融機関はもとより、小売店や公共施設などに幅広く設置されている。
また、普通預金以外の取引や現金を介さない取引も広く取り扱うよう進化しており、自動取引装置、自動窓口機などとも呼ばれる。(Wikipediaより)
隠す
<style type="text/css">
#hide-atm{
display: none;
}
#hide-atm:target{
display: block;
}
</style>
<a href="#hide-atm" id="title-atm" name="title-atm">隠されている文章を表示</a>
<p id="hide-atm">
現金自動預け払い機(げんきん じどう あずけばらいき/ATM, Automated Teller Machine) は、通常、紙幣(及び硬貨)、通帳、磁気カード等の受入口、支払口を備え、金融機関や貸金業者、現金出納を行う業者の提供するサービスが、顧客自身の操作によって取引できる機械を指す。<br />元々は都市銀行の店舗に設置され、普通預貯金の預け払いに用いられ出したが、今日、金融機関はもとより、小売店や公共施設などに幅広く設置されている。<br />また、普通預金以外の取引や現金を介さない取引も広く取り扱うよう進化しており、自動取引装置、自動窓口機などとも呼ばれる。(Wikipediaより)
<a href="#title-atm">隠す</a>
</p>
hide-atm の要素がターゲットされると display:block で表示されるようになり、ターゲットが外されると再び display:none の状態に戻って隠される、というわけ。id名がアレなのはスルーして下さいw
1つ1つにidをふらなきゃいけないのが欠点といえば欠点だが、例えばCSSを
[id^="hide-"]{
display: none;
}
[id^="hide-"]:target{
display: block;
}
みたいにすれば、id名の先頭が hide- のものは自動的に開閉するようになるから、そんなに面倒というわけでもないかもしれない。
target疑似クラスが実装されていないのは IEのみ(IE8含む)、E[attr^=val] が実装されていないのは最新版ではOpera10だけで、IE8でも実装されている。 というわけで、IEを切ってもいいのであれば使える技かもしれない(その決断をするのが難しいんだけど)。