結局CSS3のlinear-gradientはどう書いたらいいのかまとめてみた (最新仕様・全ブラウザ対応版)
- 出典を追加
- Opera 8のSVGにはバグがあるようなので、Opera 9からサポートということに修正
- IE10は-ms-filterに原則対応していなかった
- IE10は-ms-linear-gradientにも対応していた
- -ms-filterの書式が誤っていた
- IE9で-ms-filter: "";するのにCSSハックは必要なかった
- linear-gradientの後に:は必要なかった
linear-gradientの仕様が何度も変更されたことに加え、ブラウザが古い仕様しか対応してなかったり、逆に古い仕様のものは書いても無効になったりとCSS3のグラデーションが非常に複雑になっているので、勉強も兼ねて各ブラウザの実装状況をまとめてみた。
なお、Opera MiniとOpera Mobileについては情報が少ない上にサイトによって書いてあることが違うなど錯綜しているので、後日改めて詳しく調査しようと思っています。すべてリリースノートなどからの推測であり、実機での確認はしていませんので、ここが違っているなどの指摘も大歓迎です。
Internet Explorer
| IE5.0以下 | IE5.5-7 | IE8 | IE9 | IE10 | |||
|---|---|---|---|---|---|---|---|
| filter | × | ○ Gradient Filter (A, ABBR, ACRONYM, ...) | ○[-ms-], ○ -ms-filter property (Internet Explorer) | ○[-ms-], ○ | × | ||
| SVG | × | × | × | ○ SVG - Internet Explorer 9 Guide for Developers | ○ | ||
| -webkit-gradient | × | × | × | × | × | ||
| linear-gradient | 存在 | × | × | × | × | ○ -ms-linear-gradient() function (Internet Explorer) linear-gradient() function (Internet Explorer) | |
| toなし | × | × | × | × | ○[-ms-] | × | |
| toあり [20110908 WD以降] | × | × | × | × | × | ○ | |
| 角度反時計回り | × | × | × | × | × | × | |
| 角度時計回り [20110712版以降] | × | × | × | × | ○[-ms-] | ○ | |
Firefox
| Firefox 1.0以下 | Firefox 1.5-3.5 | Firefox3.6-9.0 | Firefox 10.0-15.0 | Firefox 16.0- | |||
|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | ||
| SVG | × | ○ 開発者のための Firefox 1.5 | MDN | ○ | ○ | ○ | ||
| -webkit-gradient | × | × | × | × | × | ||
| linear-gradient | 存在 | × | × | ○ linear-gradient - CSS | MDN | ○ 685400 – Add a new syntax to -moz-linear-gradient per latest css spec | ○ | |
| toなし | × | × | ○[-moz-] | ○[-moz-] | ○[-moz-] | × | |
| toあり[20110908 WD以降] | × | × | × | ○[-moz-] | ○[-moz-] | ○ | |
| 角度反時計回り | × | × | ○[-moz-] | ○[-moz-] | ○[-moz-] | × | |
| 角度時計回り [20110712版以降] | × | × | × | × | ×[-moz-] | ○ | |
Safari & Chrome
| Safari 3.0以下 | Safari 3.1-3.2 | Safari 4.0-5.0 | Safari 5.1- | Chrome 3-9 | Chrome 10- | ||
|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | × | |
| SVG | × | ○ Safari 3.1 のアップデートについて | ○ | ○ | ○ Scalable Vector Graphics - Wikipedia | ○ | |
| -webkit-gradient | × | × | ○ Safari CSS Visual Effects Guide: Using Gradients | ○ | ○ linear-gradient - CSS | MDN | ○ | |
| linear-gradient | 存在 | × | × | × | ○ Safari CSS Visual Effects Guide: Using Gradients | × | ○ linear-gradient - CSS | MDN |
| toなし | × | × | × | ○[-webkit-] | × | ○[-webkit-] | |
| toあり[20110908 WD以降] | × | × | × | × | × | × | |
| 角度反時計回り | × | × | × | ○[-webkit-] | × | ○[-webkit-] | |
| 角度時計回り [20110712版以降] | × | × | × | × | × | × | |
Opera
| Opera 8以下 | Opera 9.0-11.0 | Opera 11.10 | Opera 11.60 | Opera 12.10 | Opera 12.50- | |||||
|---|---|---|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | × | ||||
| SVG | × | ○ Opera 8 の SVG のバグ: Days on the Moon Opera: Opera 9 のサポートするウェブ標準ならびに仕様 | ○ | ○ | ○ | ○ | ||||
| -webkit-gradient | × | × | × | × | × | × | ||||
| linear-gradient | 存在 | × | × | ○ CSS3 linear gradients - Dev.Opera | ○ | ○ Opera: CSS3 Image Values and Replaced Content module support in Opera Presto 2.9 Opera Developer News - What's new in Opera 12.10 beta | ○ Opera Developer News - CSS vendor prefixes in Opera 12.50 snapshots | |||
| toなし | × | × | ○[-o-] | ○[-o-] | ○[-o-] | ○[-webkit-] | × | ○[-webkit-] | × | |
| toあり[20110908 WD以降] | × | × | × | ○[-o-] | ×[-o-] | ×[-webkit-] | ○ | × | ○ | |
| 角度反時計周り | × | × | ○[-o-] | ○[-o-] | ○[-o-] | ○[-webkit-] | × | ○[-webkit-] | × | |
| 角度時計回り[20110712版以降] | × | × | × | ×[-o-] | ×[-o-] | ×[-webkit-] | ○ | × | ○ | |
Mobile Browsers
| iOS Safari 3.1以下 | iOS Safari 3.2-4.0.3 | iOS Safari 4.0.4-5.0 | iOS Safari 5.1- | Android 2.0以下 | Android 2.1-2.3 | Android 3.0 | Android 4.0 | ||
|---|---|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | × | × | × | |
| SVG | × | ○ 第4回 ベクター形式のグラフィックを扱うSVGの基本 | Think IT | ○ | ○ | × | × | ○ 第4回 ベクター形式のグラフィックを扱うSVGの基本 | Think IT | ○ | |
| -webkit-gradient | × | × | ○ CSS3 Linear Gradient Syntax Breakdown | Impressive Webs | ○ | × | ○ CSS3 Linear Gradient Syntax Breakdown | Impressive Webs | ○ | ○ | |
| linear-gradient | 存在 | × | × | × | ○ linear-gradient - CSS | MDN より Webkit 534.16で -webkit-linear-gradient をサポート。一方、Safari - Wikipediaより、iOS Safari 5.1 ではじめて Webkit 534.16以上を搭載。 | × | × | × | ○ Can I use... Support tables for HTML5, CSS3, etc |
| toなし | × | × | × | ○[-webkit-] | × | × | × | ○[-webkit-] | |
| toあり[20110908 WD以降] | × | × | × | × | × | × | × | × | |
| 角度反時計回り | × | × | × | ○[-webkit-] | × | × | × | ○[-webkit-] | |
| 角度時計回り [20110712版以降] | × | × | × | × | × | × | × | × | |
- [-ms-]などは当該ベンダープリフィックスが必要という意味を表します。
- Firefox 16以降のように1つのブラウザに複数の項目があるのは、ベンダープリフィックスによってサポートされる構文が異なっていることを表します。
- iOS本体のバージョンと、搭載されているSafariのバージョンの対応表はWikipediaが詳しいです。
これから分かるように、現時点(2012/12/7)ではWebkitは最新の構文(to付き)に対応していません。また、FirefoxやOperaのようにプレフィックスを付けるかどうかでtoなしの古い構文が使えたり使えなかったりと変化します。
さて、では結局過去のブラウザも含めて全てに対応するにはどう書けばいいのでしょうか?上から下へ#000〜#fffのグラデーションをかけるコードを例に示します。実際には、対応したいブラウザののみ取捨選択して記述するのが実用的かと思われます。また、SVGをbase64エンコードしたものは、Gradient Generatorなどからコピペすると簡単です。
.gradient {
/* Old Browsers */
background: #000;
/* IE9, Firefox 1.5-3.5, Safari 3.1-3.2, Opera 8.0-11.0, iOS Safari 3.2-4.0.3 */
background: url(data:image/svg+xml;base64,...);
/* Safari 4.0-5.0, Chrome 3-9, iOS Safari 4.0.4-5.0, Android 2.1-3.0 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000), color-stop(100%, #fff));
background: -webkit-linear-gradient(top, #000, #fff); /* Safari 5.1+, Chrome 10+, iOS Safari 5.1+, Android 4.0+ */
background: -moz-linear-gradient(top, #000, #fff); /* Firefox 3.6-15.0 */
background: -o-linear-gradient(top, #000, #fff); /* Opera 11.10-12.10 */
background: linear-gradient(to bottom, #000, #fff); /* IE10, Firefox 16.0+, Opera 12.50+ */
/* IE 8+ */
/* "-ms-filter" should be included first before "filter" in order for the filter to work properly in Compatibility View */
/* http://msdn.microsoft.com/en-us/library/ms530752%28v=vs.85%29.aspx */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#ffffff', GradientType=0)";
/* IE 5.5-7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#ffffff', GradientType=0);
}
/* Set filter: none; for IE 9+ */
/* Browsers which support both Media Queries and -ms-filter are only IE 9+ */
@media screen and (min-width:0) {
.gradient {
-ms-filter: "";
}
}
ここで、気をつけなくてはならない点が3箇所あります。1つ目は、Opera 12.10以上は -webkit-linear-gradient もサポートしているという点です。linear-gradientをきちんと書いている分には大して気にする必要はありませんが、linear-gradientでtoを忘れてしまったり、-webkit-linear-gradientのみが書いてあった場合など思わぬところで-webkit-linear-gradientの指定が有効になってしまう可能性があります。
2つ目は、方向を角度で指定する場合(90degなど)、古い構文と新しい構文で向きが大きく変わる点です。古い構文では、「0°は右で、反時計回りに角度が増加」という形ですが、新しい構文では「0°は上で、時計回りに角度が増加」となります。つまり、「90deg」と指定した場合、古い構文では下から上へのグラデーションとなりますが、新しい構文では左から右になります。
最後に、IE9について少し気をつける必要があります。IE 9はSVGと-ms-filterの両方に、IE 10はlinear-gradientと-ms-filterの両方に対応しているため、なにも対策をせずに書くと共に有効になってしまい表示がおかしくなります。そのため、CSSハックを使ってIE 9以上では filter: none; に上書きします。CSSハックを使うのが嫌な場合は条件付きコメントなどで上書きすればよいでしょう。
IE9はSVGと-ms-filterの両方に対応しているため、なにも対策をせずに書くと共に有効になってしまい表示がおかしくなります。そのため、IE9から対応しているMedia Queriesを使い、IE9のみ filter: ""; と上書きします。
参考
IE7の:hoverに関するバグ
ちょっとIE7向けにサイトを作らなければならないことがあって、IE7以上であればli要素への:hoverにも対応しているので、このサイトの左メニューをそのまま流用してみた。
そうしたら、案の定と言うか大きくわけて2つの問題が発生した。今回は、そのうちの1つについていろいろ調べたので、メモ代わりに書いておこうと思う。
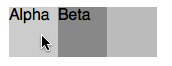
そのバグは、:hover状態に無いサブメニューの外枠だけが表示されるというもの。下のコードをブラウザで表示させ、Alphaの部分にマウスをのせている時、本来であればGammaの部分自体が表示されないはずであるが、IE7では画像のようになぜかGammaの背景が表示されてしまう。

<ul id="menu">
<li>
<a href="#">Alpha</a>
<ul>
<li>
<a href="#">Bata</a>
<ul>
<li><a href="#">Gamma</a></li>
</ul>
</li>
</ul>
</li>
</ul>
/* 装飾関連は省略 */
/* 展開処理 */
#menu li > ul{
width: 12em; /* hasLayoutをtrueに */
display: none;
}
#menu li:hover > ul{
display: block;
}
これは、一度Gammaの部分までカーソルを動かし、そのまま外に動かしてメニューを閉じ、再び一番左のところにカーソルをのせると発生する。どうやらこれはIE7 ghost bugと呼ばれているらしく、IE7:hover ghosts bugなどで紹介されている。
この記事によると、:hover状態ではない要素がhasLayout = trueになっているのが原因らしい。だが、通常状態のときまでhasLayout = falseにしてしまうとそれはそれでメニューが展開できない状態になってしまうので、上のソースの場合、CSSを
/* 展開処理 */
#menu li > ul{
display: none;
}
#menu li:hover > ul{
width: 12em;
display: block;
}
のように、:hoverの時のみhasLayout = trueとなるようにする必要がある。
追記:分かりにくい構成だったので全面的に改稿。(2010/06/27)
target疑似クラスで「詳細を表示」
CSS3 の target 疑似クラスで脚注を動的に表示する - lucky bagを見て、さんざん既出かもしれないけど、よく長い説明とかネタバレとかを隠すのに使われる、クリックで「表示」と「非表示」をトグルするのをCSSだけで実現できるんじゃないかと思って実験してみた(1文長い..)
結果から言うと、次のような感じでできた。
現金自動預け払い機(げんきん じどう あずけばらいき/ATM, Automated Teller Machine) は、通常、紙幣(及び硬貨)、通帳、磁気カード等の受入口、支払口を備え、金融機関や貸金業者、現金出納を行う業者の提供するサービスが、顧客自身の操作によって取引できる機械を指す。
元々は都市銀行の店舗に設置され、普通預貯金の預け払いに用いられ出したが、今日、金融機関はもとより、小売店や公共施設などに幅広く設置されている。
また、普通預金以外の取引や現金を介さない取引も広く取り扱うよう進化しており、自動取引装置、自動窓口機などとも呼ばれる。(Wikipediaより)
隠す
<style type="text/css">
#hide-atm{
display: none;
}
#hide-atm:target{
display: block;
}
</style>
<a href="#hide-atm" id="title-atm" name="title-atm">隠されている文章を表示</a>
<p id="hide-atm">
現金自動預け払い機(げんきん じどう あずけばらいき/ATM, Automated Teller Machine) は、通常、紙幣(及び硬貨)、通帳、磁気カード等の受入口、支払口を備え、金融機関や貸金業者、現金出納を行う業者の提供するサービスが、顧客自身の操作によって取引できる機械を指す。<br />元々は都市銀行の店舗に設置され、普通預貯金の預け払いに用いられ出したが、今日、金融機関はもとより、小売店や公共施設などに幅広く設置されている。<br />また、普通預金以外の取引や現金を介さない取引も広く取り扱うよう進化しており、自動取引装置、自動窓口機などとも呼ばれる。(Wikipediaより)
<a href="#title-atm">隠す</a>
</p>
hide-atm の要素がターゲットされると display:block で表示されるようになり、ターゲットが外されると再び display:none の状態に戻って隠される、というわけ。id名がアレなのはスルーして下さいw
1つ1つにidをふらなきゃいけないのが欠点といえば欠点だが、例えばCSSを
[id^="hide-"]{
display: none;
}
[id^="hide-"]:target{
display: block;
}
みたいにすれば、id名の先頭が hide- のものは自動的に開閉するようになるから、そんなに面倒というわけでもないかもしれない。
target疑似クラスが実装されていないのは IEのみ(IE8含む)、E[attr^=val] が実装されていないのは最新版ではOpera10だけで、IE8でも実装されている。 というわけで、IEを切ってもいいのであれば使える技かもしれない(その決断をするのが難しいんだけど)。