IE7の:hoverに関するバグ
Mar 10, 2010
ちょっとIE7向けにサイトを作らなければならないことがあって、IE7以上であればli要素への:hoverにも対応しているので、このサイトの左メニューをそのまま流用してみた。
そうしたら、案の定と言うか大きくわけて2つの問題が発生した。今回は、そのうちの1つについていろいろ調べたので、メモ代わりに書いておこうと思う。
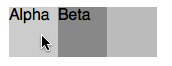
そのバグは、:hover状態に無いサブメニューの外枠だけが表示されるというもの。下のコードをブラウザで表示させ、Alphaの部分にマウスをのせている時、本来であればGammaの部分自体が表示されないはずであるが、IE7では画像のようになぜかGammaの背景が表示されてしまう。

ソースコード(HTML)
<ul id="menu">
<li>
<a href="#">Alpha</a>
<ul>
<li>
<a href="#">Bata</a>
<ul>
<li><a href="#">Gamma</a></li>
</ul>
</li>
</ul>
</li>
</ul>
CSS
/* 装飾関連は省略 */
/* 展開処理 */
#menu li > ul{
width: 12em; /* hasLayoutをtrueに */
display: none;
}
#menu li:hover > ul{
display: block;
}
これは、一度Gammaの部分までカーソルを動かし、そのまま外に動かしてメニューを閉じ、再び一番左のところにカーソルをのせると発生する。どうやらこれはIE7 ghost bugと呼ばれているらしく、IE7:hover ghosts bugなどで紹介されている。
この記事によると、:hover状態ではない要素がhasLayout = trueになっているのが原因らしい。だが、通常状態のときまでhasLayout = falseにしてしまうとそれはそれでメニューが展開できない状態になってしまうので、上のソースの場合、CSSを
/* 展開処理 */
#menu li > ul{
display: none;
}
#menu li:hover > ul{
width: 12em;
display: block;
}
のように、:hoverの時のみhasLayout = trueとなるようにする必要がある。
追記:分かりにくい構成だったので全面的に改稿。(2010/06/27)