はてなブログへ移行します
このサイトをだいぶ放置してしまいました。理由としては以下が挙げられると考えています。
- Blosxom で編集するのが面倒くさい
- HTML を毎回書かないといけない:Markdown に慣れた身には辛い
- カテゴリや記事 URL を考えるのが面倒くさい:リストから選ぶとかもできないのが辛い
- デザインがいまいちなので執筆意欲がわかない
- スマホにも対応してない
というわけで、技術系ブログプラットフォームとして定評のあるはてなブログへと移行することにしました: 徒然技術日記
これで、旧人類向けツールである Blosxom を捨て、Markdown と はてな という現代的なツールを手に入れることができたので少しは更新頻度が上がるのではないかと期待しています。今後ともお願い致します。
Feedly に検索機能をつけるスクリプトを書いた
先日 Google Reader から Feedly に移行したのだが、やはり検索機能がないのが不便だったので、ふと思い立って久しぶりに Greasemonkey スクリプトを書いてみた。インストールは Userscript.org から。
詳しい使い方などは userscript.org の方に書いたつもりなので、こちらでは技術的なことを。今回 IndexedDB を採用したのは、IndexedDB は Firefox 16 から接頭辞が外れており、かつストレージが無制限で使えるということがあったこと、およびIndexedDB を触ったことがなかったので、ちょうどいい機会だと思ったのが主な理由。
苦労した点としては、いろいろな方が書いているように、とにかく様々なバージョンでの説明が混在していること、そもそも情報が少ないので探すのが大変なこと、現在動くコードを紹介しているサイトが少ないということが挙げられる。なお、主に参考にしたサイトは以下。
- IndexedDB | MDN: 詳細な言語仕様を確認するために使用した。
- Using IndexedDB - IndexedDB | MDN: 作業中何回も参照した。
- HTML5のIndexedDBで郵便番号検索を作ってみた - くじらぶろぐD のソースコード: 実際に動いているコードを確認できたのでたいへん役に立った。
使ってみた感じとしては、No SQL なので JavaScript との親和性が高く、手軽にデータを入れたり消したり出来るのがよいと感じた。ただ、全てが非同期 API なので、ちょっと凝ったことをしようとするとコールバック地獄に陥るのが辛い。Web Workerに期待といったところか。
Tagged as: javascript, development
結局CSS3のlinear-gradientはどう書いたらいいのかまとめてみた (最新仕様・全ブラウザ対応版)
- 出典を追加
- Opera 8のSVGにはバグがあるようなので、Opera 9からサポートということに修正
- IE10は-ms-filterに原則対応していなかった
- IE10は-ms-linear-gradientにも対応していた
- -ms-filterの書式が誤っていた
- IE9で-ms-filter: "";するのにCSSハックは必要なかった
- linear-gradientの後に:は必要なかった
linear-gradientの仕様が何度も変更されたことに加え、ブラウザが古い仕様しか対応してなかったり、逆に古い仕様のものは書いても無効になったりとCSS3のグラデーションが非常に複雑になっているので、勉強も兼ねて各ブラウザの実装状況をまとめてみた。
なお、Opera MiniとOpera Mobileについては情報が少ない上にサイトによって書いてあることが違うなど錯綜しているので、後日改めて詳しく調査しようと思っています。すべてリリースノートなどからの推測であり、実機での確認はしていませんので、ここが違っているなどの指摘も大歓迎です。
Internet Explorer
| IE5.0以下 | IE5.5-7 | IE8 | IE9 | IE10 | |||
|---|---|---|---|---|---|---|---|
| filter | × | ○ Gradient Filter (A, ABBR, ACRONYM, ...) | ○[-ms-], ○ -ms-filter property (Internet Explorer) | ○[-ms-], ○ | × | ||
| SVG | × | × | × | ○ SVG - Internet Explorer 9 Guide for Developers | ○ | ||
| -webkit-gradient | × | × | × | × | × | ||
| linear-gradient | 存在 | × | × | × | × | ○ -ms-linear-gradient() function (Internet Explorer) linear-gradient() function (Internet Explorer) | |
| toなし | × | × | × | × | ○[-ms-] | × | |
| toあり [20110908 WD以降] | × | × | × | × | × | ○ | |
| 角度反時計回り | × | × | × | × | × | × | |
| 角度時計回り [20110712版以降] | × | × | × | × | ○[-ms-] | ○ | |
Firefox
| Firefox 1.0以下 | Firefox 1.5-3.5 | Firefox3.6-9.0 | Firefox 10.0-15.0 | Firefox 16.0- | |||
|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | ||
| SVG | × | ○ 開発者のための Firefox 1.5 | MDN | ○ | ○ | ○ | ||
| -webkit-gradient | × | × | × | × | × | ||
| linear-gradient | 存在 | × | × | ○ linear-gradient - CSS | MDN | ○ 685400 – Add a new syntax to -moz-linear-gradient per latest css spec | ○ | |
| toなし | × | × | ○[-moz-] | ○[-moz-] | ○[-moz-] | × | |
| toあり[20110908 WD以降] | × | × | × | ○[-moz-] | ○[-moz-] | ○ | |
| 角度反時計回り | × | × | ○[-moz-] | ○[-moz-] | ○[-moz-] | × | |
| 角度時計回り [20110712版以降] | × | × | × | × | ×[-moz-] | ○ | |
Safari & Chrome
| Safari 3.0以下 | Safari 3.1-3.2 | Safari 4.0-5.0 | Safari 5.1- | Chrome 3-9 | Chrome 10- | ||
|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | × | |
| SVG | × | ○ Safari 3.1 のアップデートについて | ○ | ○ | ○ Scalable Vector Graphics - Wikipedia | ○ | |
| -webkit-gradient | × | × | ○ Safari CSS Visual Effects Guide: Using Gradients | ○ | ○ linear-gradient - CSS | MDN | ○ | |
| linear-gradient | 存在 | × | × | × | ○ Safari CSS Visual Effects Guide: Using Gradients | × | ○ linear-gradient - CSS | MDN |
| toなし | × | × | × | ○[-webkit-] | × | ○[-webkit-] | |
| toあり[20110908 WD以降] | × | × | × | × | × | × | |
| 角度反時計回り | × | × | × | ○[-webkit-] | × | ○[-webkit-] | |
| 角度時計回り [20110712版以降] | × | × | × | × | × | × | |
Opera
| Opera 8以下 | Opera 9.0-11.0 | Opera 11.10 | Opera 11.60 | Opera 12.10 | Opera 12.50- | |||||
|---|---|---|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | × | ||||
| SVG | × | ○ Opera 8 の SVG のバグ: Days on the Moon Opera: Opera 9 のサポートするウェブ標準ならびに仕様 | ○ | ○ | ○ | ○ | ||||
| -webkit-gradient | × | × | × | × | × | × | ||||
| linear-gradient | 存在 | × | × | ○ CSS3 linear gradients - Dev.Opera | ○ | ○ Opera: CSS3 Image Values and Replaced Content module support in Opera Presto 2.9 Opera Developer News - What's new in Opera 12.10 beta | ○ Opera Developer News - CSS vendor prefixes in Opera 12.50 snapshots | |||
| toなし | × | × | ○[-o-] | ○[-o-] | ○[-o-] | ○[-webkit-] | × | ○[-webkit-] | × | |
| toあり[20110908 WD以降] | × | × | × | ○[-o-] | ×[-o-] | ×[-webkit-] | ○ | × | ○ | |
| 角度反時計周り | × | × | ○[-o-] | ○[-o-] | ○[-o-] | ○[-webkit-] | × | ○[-webkit-] | × | |
| 角度時計回り[20110712版以降] | × | × | × | ×[-o-] | ×[-o-] | ×[-webkit-] | ○ | × | ○ | |
Mobile Browsers
| iOS Safari 3.1以下 | iOS Safari 3.2-4.0.3 | iOS Safari 4.0.4-5.0 | iOS Safari 5.1- | Android 2.0以下 | Android 2.1-2.3 | Android 3.0 | Android 4.0 | ||
|---|---|---|---|---|---|---|---|---|---|
| filter | × | × | × | × | × | × | × | × | |
| SVG | × | ○ 第4回 ベクター形式のグラフィックを扱うSVGの基本 | Think IT | ○ | ○ | × | × | ○ 第4回 ベクター形式のグラフィックを扱うSVGの基本 | Think IT | ○ | |
| -webkit-gradient | × | × | ○ CSS3 Linear Gradient Syntax Breakdown | Impressive Webs | ○ | × | ○ CSS3 Linear Gradient Syntax Breakdown | Impressive Webs | ○ | ○ | |
| linear-gradient | 存在 | × | × | × | ○ linear-gradient - CSS | MDN より Webkit 534.16で -webkit-linear-gradient をサポート。一方、Safari - Wikipediaより、iOS Safari 5.1 ではじめて Webkit 534.16以上を搭載。 | × | × | × | ○ Can I use... Support tables for HTML5, CSS3, etc |
| toなし | × | × | × | ○[-webkit-] | × | × | × | ○[-webkit-] | |
| toあり[20110908 WD以降] | × | × | × | × | × | × | × | × | |
| 角度反時計回り | × | × | × | ○[-webkit-] | × | × | × | ○[-webkit-] | |
| 角度時計回り [20110712版以降] | × | × | × | × | × | × | × | × | |
- [-ms-]などは当該ベンダープリフィックスが必要という意味を表します。
- Firefox 16以降のように1つのブラウザに複数の項目があるのは、ベンダープリフィックスによってサポートされる構文が異なっていることを表します。
- iOS本体のバージョンと、搭載されているSafariのバージョンの対応表はWikipediaが詳しいです。
これから分かるように、現時点(2012/12/7)ではWebkitは最新の構文(to付き)に対応していません。また、FirefoxやOperaのようにプレフィックスを付けるかどうかでtoなしの古い構文が使えたり使えなかったりと変化します。
さて、では結局過去のブラウザも含めて全てに対応するにはどう書けばいいのでしょうか?上から下へ#000〜#fffのグラデーションをかけるコードを例に示します。実際には、対応したいブラウザののみ取捨選択して記述するのが実用的かと思われます。また、SVGをbase64エンコードしたものは、Gradient Generatorなどからコピペすると簡単です。
.gradient {
/* Old Browsers */
background: #000;
/* IE9, Firefox 1.5-3.5, Safari 3.1-3.2, Opera 8.0-11.0, iOS Safari 3.2-4.0.3 */
background: url(data:image/svg+xml;base64,...);
/* Safari 4.0-5.0, Chrome 3-9, iOS Safari 4.0.4-5.0, Android 2.1-3.0 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000), color-stop(100%, #fff));
background: -webkit-linear-gradient(top, #000, #fff); /* Safari 5.1+, Chrome 10+, iOS Safari 5.1+, Android 4.0+ */
background: -moz-linear-gradient(top, #000, #fff); /* Firefox 3.6-15.0 */
background: -o-linear-gradient(top, #000, #fff); /* Opera 11.10-12.10 */
background: linear-gradient(to bottom, #000, #fff); /* IE10, Firefox 16.0+, Opera 12.50+ */
/* IE 8+ */
/* "-ms-filter" should be included first before "filter" in order for the filter to work properly in Compatibility View */
/* http://msdn.microsoft.com/en-us/library/ms530752%28v=vs.85%29.aspx */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#ffffff', GradientType=0)";
/* IE 5.5-7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#ffffff', GradientType=0);
}
/* Set filter: none; for IE 9+ */
/* Browsers which support both Media Queries and -ms-filter are only IE 9+ */
@media screen and (min-width:0) {
.gradient {
-ms-filter: "";
}
}
ここで、気をつけなくてはならない点が3箇所あります。1つ目は、Opera 12.10以上は -webkit-linear-gradient もサポートしているという点です。linear-gradientをきちんと書いている分には大して気にする必要はありませんが、linear-gradientでtoを忘れてしまったり、-webkit-linear-gradientのみが書いてあった場合など思わぬところで-webkit-linear-gradientの指定が有効になってしまう可能性があります。
2つ目は、方向を角度で指定する場合(90degなど)、古い構文と新しい構文で向きが大きく変わる点です。古い構文では、「0°は右で、反時計回りに角度が増加」という形ですが、新しい構文では「0°は上で、時計回りに角度が増加」となります。つまり、「90deg」と指定した場合、古い構文では下から上へのグラデーションとなりますが、新しい構文では左から右になります。
最後に、IE9について少し気をつける必要があります。IE 9はSVGと-ms-filterの両方に、IE 10はlinear-gradientと-ms-filterの両方に対応しているため、なにも対策をせずに書くと共に有効になってしまい表示がおかしくなります。そのため、CSSハックを使ってIE 9以上では filter: none; に上書きします。CSSハックを使うのが嫌な場合は条件付きコメントなどで上書きすればよいでしょう。
IE9はSVGと-ms-filterの両方に対応しているため、なにも対策をせずに書くと共に有効になってしまい表示がおかしくなります。そのため、IE9から対応しているMedia Queriesを使い、IE9のみ filter: ""; と上書きします。
参考
MikuInstallerとHomebrewで最新版のWineを簡単に使う

MacでWineを使ってる人には言わずと知れた、Wineを簡単に使うためのツールMikuInstallerだが、様々なところで指摘されているように、開発が止まってしまったせいで内蔵されているWineがかなり古いものになってしまっている(内蔵版のバージョンが1.1.2なのに対して現在の最新開発版は1.5.6)。最新のWineに入れ替える方法もいろいろなところで解説されているのだが、WineBottlerからWineを持ってくるとかの記事が多くて、これも今となってはあまり役に立たない(WineBottler内臓のWineはバージョン1.1.44)。
なんとかして、あくまでMikuInstallerの内蔵Wineを置き換えるという方向で、いろいろいじっていたら、wineの更新に強い方法を発見したので自分用メモも兼ねて書いておく。以下その手順。
MikuInstallerをダウンロード
MikuInstallerからdmgファイルをダウンロードして好きなところへコピーする。
Homebrewを使ってWineをインストール
手抜きだがMacPortsのWine1.5からHomebrewのWine1.5に移行する|mattintosh noteにHomebrewの導入方法も含めて解説されているのでそちらを参照にしてHomebrewとWineをインストール。--develを付けないと最新安定版が、付けると最新開発版がインストールされる。
MikuInstallerの中身をいじる
多くのサイトでは、MikuInstaller.app/Contents/Resources/Wine.bundle/Contents/SharedSupport/ の bin, include, lib, share を上書きすると書いてあるのだが、Homebrewで /usr/local/bin/ 以下にWineをインストールすると、それらはすべて /usr/local/Cellar/ 以下へのシンボルリンクとなってしまい、単純にコピーしてしまうとリンクが切れてしまう。そこで、コピーするのではなく、startwine.shを書き換えてWineの読み込み先を内蔵Wineから /usr/local/bin/ にインストールしたWineへと変更する。
MikuInstaller.app/Contents/Resources/Wine.bundle/Contents/Resources/script/startwine.sh の37行目
PATH=/usr/bin:/bin:/usr/sbin
を
PATH=/usr/bin:/bin:/usr/sbin:/usr/local/bin
に変更し、同45行目
MIKUSUPPORT="$MIKUBUNDLE/Contents/SharedSupport"
を
MIKUSUPPOET="/usr/local/"
に書き換えればOK。
このように、startwine.shを書き換えてしまえば、Wineを更新したい時でも、いちいちインストール先からコピーして…という煩わしい作業をすることなく、ただWineをアップグレードすればよいのでとても楽ができるという利点もある。アップグレードの方法については、他に分かりやすいHomebrewの解説のサイトがあると思うので、そちらを参照して下さい。
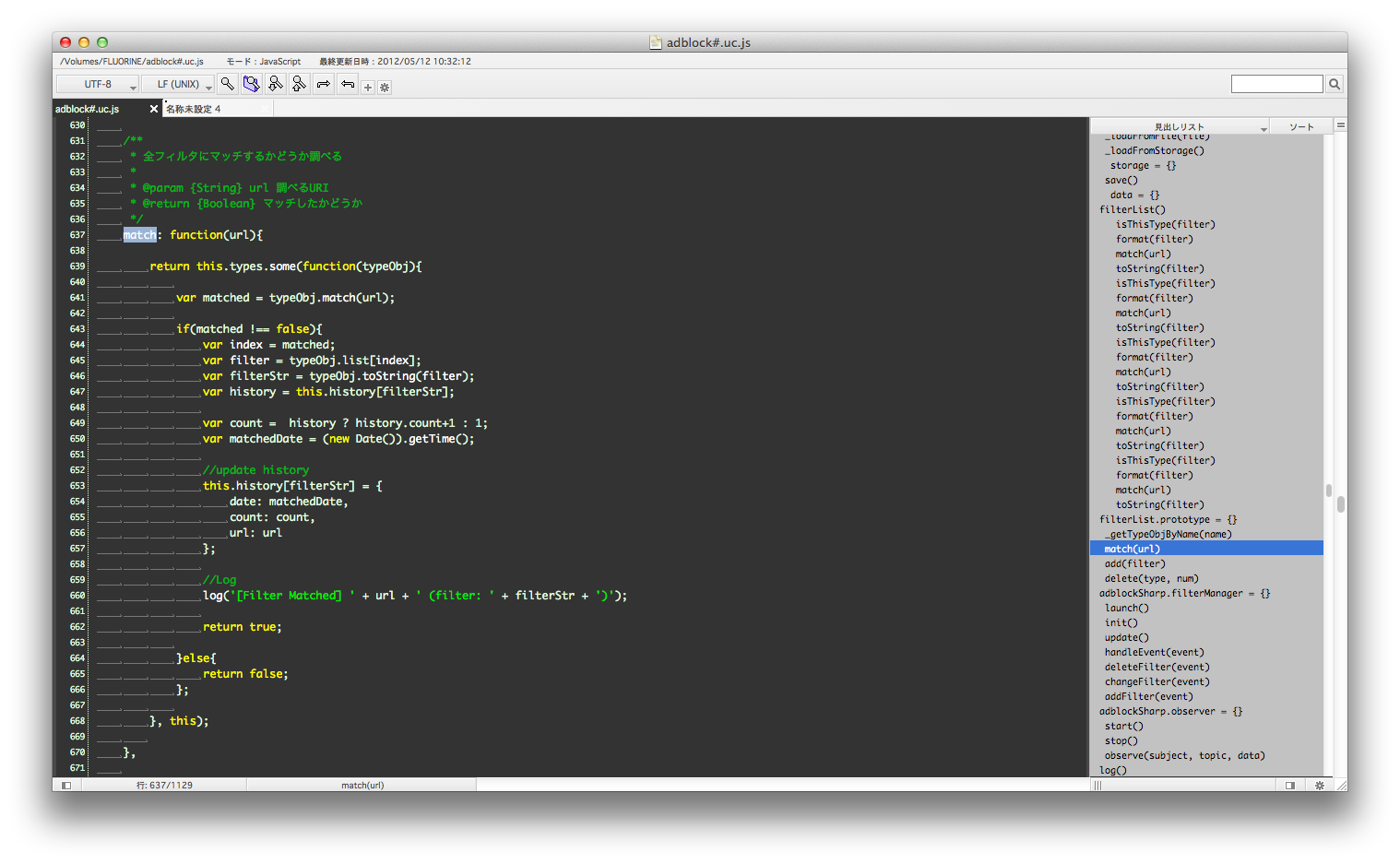
miのJavaScriptモードを作った
mi.app用のJavaScriptモードを作ってみた。miはコード補完機能が標準でついてないので、そこのところを補完することを第一目標として作成した。詳しい機能などはGithubの方に書いておいたので、そちらも参照のこと。
スクリーンショット

主な機能
- JavaScriptの主要なプロパティ名/メソッド名をキーワードとして登録。
- 関数・オブジェクト・変数名を自動的に見だしリストに追加し、かつキーワードとして登録。
- キーワードに登録されたものは、コード入力中にescまたはCtrl+Spaceを押すことでコードの補完候補に現れるようになるので、入力の負荷が大幅に削減される。
- function/if/for/whileなどのあとで自動的にインデントを一段深くする機能を搭載
- ツールとして、JSDocのコメントをカーソルの位置に挿入する機能と、JSDoc Toolkitで表示中のファイルのドキュメントを作成する機能を搭載
インストール
Githubからダウンロード(ページ上の「ZIP」ボタンからzipでまとめてダウンロードできる)して、「JavaScript」フォルダをLibrary/Application Support/mi/mode/のなかに放り込めばインストールは完了です。
Tagged as: JavaScript, development