近況報告
新年度になって一息ついたので。といっても1ヶ月ぶりの日記か...もっと頻度を高めたい物だが今年から忙しくなりそうだし。
クラス分けがされたが知り合いが結構いるのでまず一安心。ハズレなのは担任と英語教師くらい。よかったよかった。
備忘録
- 学校の課題で発見したIE向けの対策を導入する。
- 最近作ってるゲームについて書く
- アニメについて(ry
まあまた時間がとれたらおいおいということで。漢検準1級の勉強が終わらないー
IE7の:hoverに関するバグ
ちょっとIE7向けにサイトを作らなければならないことがあって、IE7以上であればli要素への:hoverにも対応しているので、このサイトの左メニューをそのまま流用してみた。
そうしたら、案の定と言うか大きくわけて2つの問題が発生した。今回は、そのうちの1つについていろいろ調べたので、メモ代わりに書いておこうと思う。
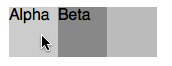
そのバグは、:hover状態に無いサブメニューの外枠だけが表示されるというもの。下のコードをブラウザで表示させ、Alphaの部分にマウスをのせている時、本来であればGammaの部分自体が表示されないはずであるが、IE7では画像のようになぜかGammaの背景が表示されてしまう。

<ul id="menu">
<li>
<a href="#">Alpha</a>
<ul>
<li>
<a href="#">Bata</a>
<ul>
<li><a href="#">Gamma</a></li>
</ul>
</li>
</ul>
</li>
</ul>
/* 装飾関連は省略 */
/* 展開処理 */
#menu li > ul{
width: 12em; /* hasLayoutをtrueに */
display: none;
}
#menu li:hover > ul{
display: block;
}
これは、一度Gammaの部分までカーソルを動かし、そのまま外に動かしてメニューを閉じ、再び一番左のところにカーソルをのせると発生する。どうやらこれはIE7 ghost bugと呼ばれているらしく、IE7:hover ghosts bugなどで紹介されている。
この記事によると、:hover状態ではない要素がhasLayout = trueになっているのが原因らしい。だが、通常状態のときまでhasLayout = falseにしてしまうとそれはそれでメニューが展開できない状態になってしまうので、上のソースの場合、CSSを
/* 展開処理 */
#menu li > ul{
display: none;
}
#menu li:hover > ul{
width: 12em;
display: block;
}
のように、:hoverの時のみhasLayout = trueとなるようにする必要がある。
追記:分かりにくい構成だったので全面的に改稿。(2010/06/27)
平成22年2月22日
2月最初の投稿がこれというのもどうかと思うけど。表題のまんま。次は平成33年3月3日とかかねえ。
暦なんて人間が勝手に決めたものだし、ぞろ目になったからどうというわけでもないし、2月23日と今日がどう違うのかといえばまあ対した違いはないだろうけど、それでもやはり記念切符を売り出したりするらしい。
別に買う人が悪いとか、そういうわけじゃないけどなんだかなあ、と。最近何やってたかについてはまたもうちょっとしたら書く(つもり)。
IEのDOMがおかしい
導入したie6-upgrade-warningが実はうまく動いていなかったので、原因を探っていたら、IEのバグらしきものに遭遇した。
具体的には、以下のような感じ。
var input = document.createElement('input');
input.id = "test_i_1";
input.type = "checkbox";
document.body.appendChild(input); //きちんとチェックボックスが追加される
var input = document.createElement('input');
input.id = "test_i_2";
document.body.appendChild(input);
var i = document.getElementById('test_i_2');
i.type = "checkbox"; //エラーがでる
なぜか、getElementByIdしたやつだとDOMがうまく動かないみたい。ちなみに、i.setAttribute("type", "checkbox")でも
結果は同じだった。
やはりIEのDOMはよく分からん...
Tagged as: development, JavaScript, ie
ie6-upgrade-warningを導入
IE6を使っている人にやんわりアップグレードを勧める8kbの軽量スクリプト『ie6-upgrade-warning』 - IDEA*IDEA ~ 百式管理人のライフハックブログを見て、うちも導入してみることにした。
ただ、私の場合はIEが全般的に嫌いなので全てのバージョンで表示させる方向でw
ところどころ改造しています。オリジナル版からの変更点は以下の通り。
- 表示される文
- ブラウザーの選択肢の中からIEを削除
- 「次から表示しない」機能を追加
- 「閉じる」ボタンを追加
「次から表示しない」機能は一応30日間効果(?)が継続するようにしている。動作した時のスクリーンショット。これで少しはIEを使わない人が増えてくれるといいのだけれど。